一、序章
之前通过PicGo + GitHub 搭建的图床,这样搭建的图床很稳定,但缺点是国内访问速度慢。我们可以通过 Cloudflare 和 jsDelivr 免费加速博客 GitHub 图床等静态资源,自动实现 CDN 资源的国内外分流,加速博客访问速度。
jsDelivr是什么?
jsDelivr是国外的一家优秀的公共 CDN 服务提供商,该平台是首个「打通中国大陆与海外的免费 CDN 服务」,无须担心中国防火墙问题而影响使用。官网:http://www.jsdelivr.com/(opens new window)
思路
对于 Github 公开仓库中的静态资源,有以下两种不同的访问方式。
- 如果访问来源是国内,则使用 Chinajsdelivr 进行加速,域名为
jsd.cdn.zzko.cn - 如果访问来源是国外,则使用原版 jsDelivr 进行加速,域名为
cdn.jsDelivr.net
也就是,希望对于同一个资源链接,能够根据国内外的请求来源自动重定向,使用不同的 CDN 加速链接,这就可以使用 Cloudflare 的重定向规则。
二、配置Cloud Flare
1、使用 Cloudflare 托管域名
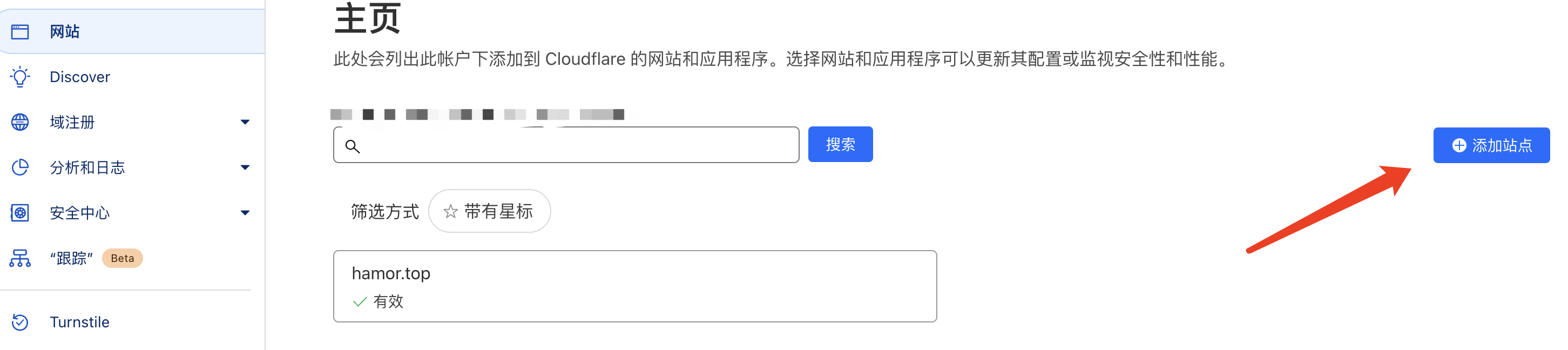
1.1 添加站点
使用Cloudflare添加自己的域名站点。

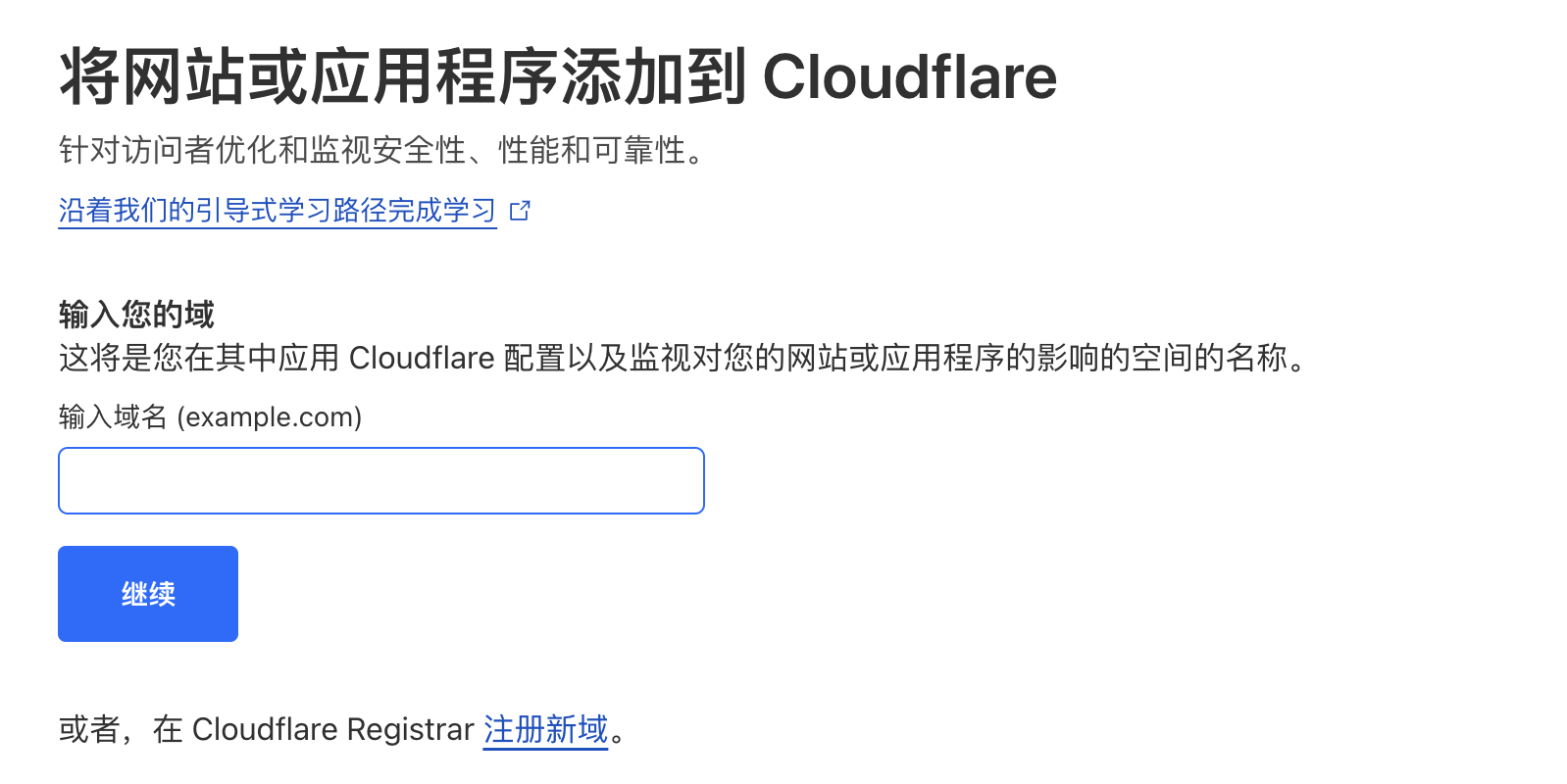
输入域名继续

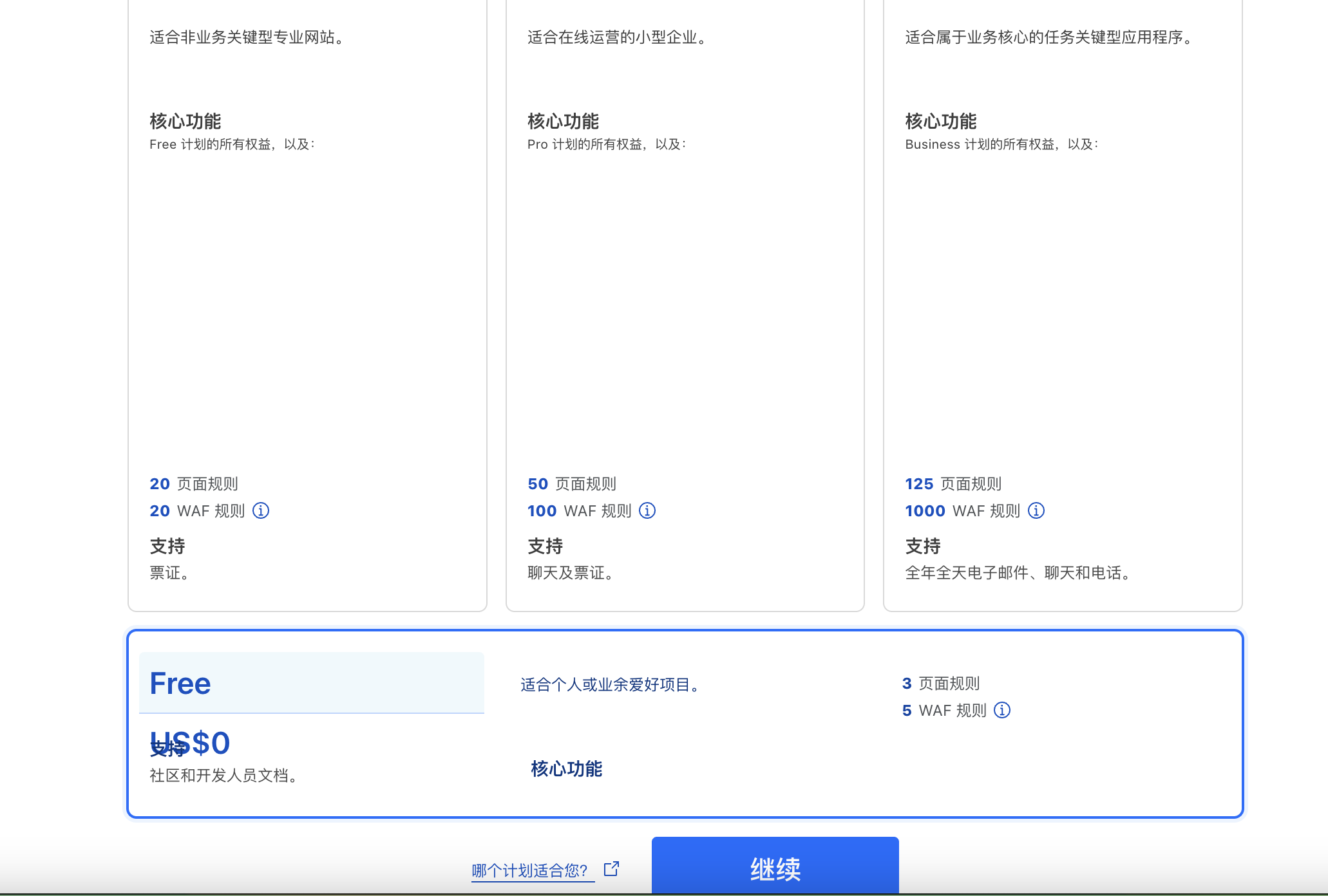
选择免费计划,并继续

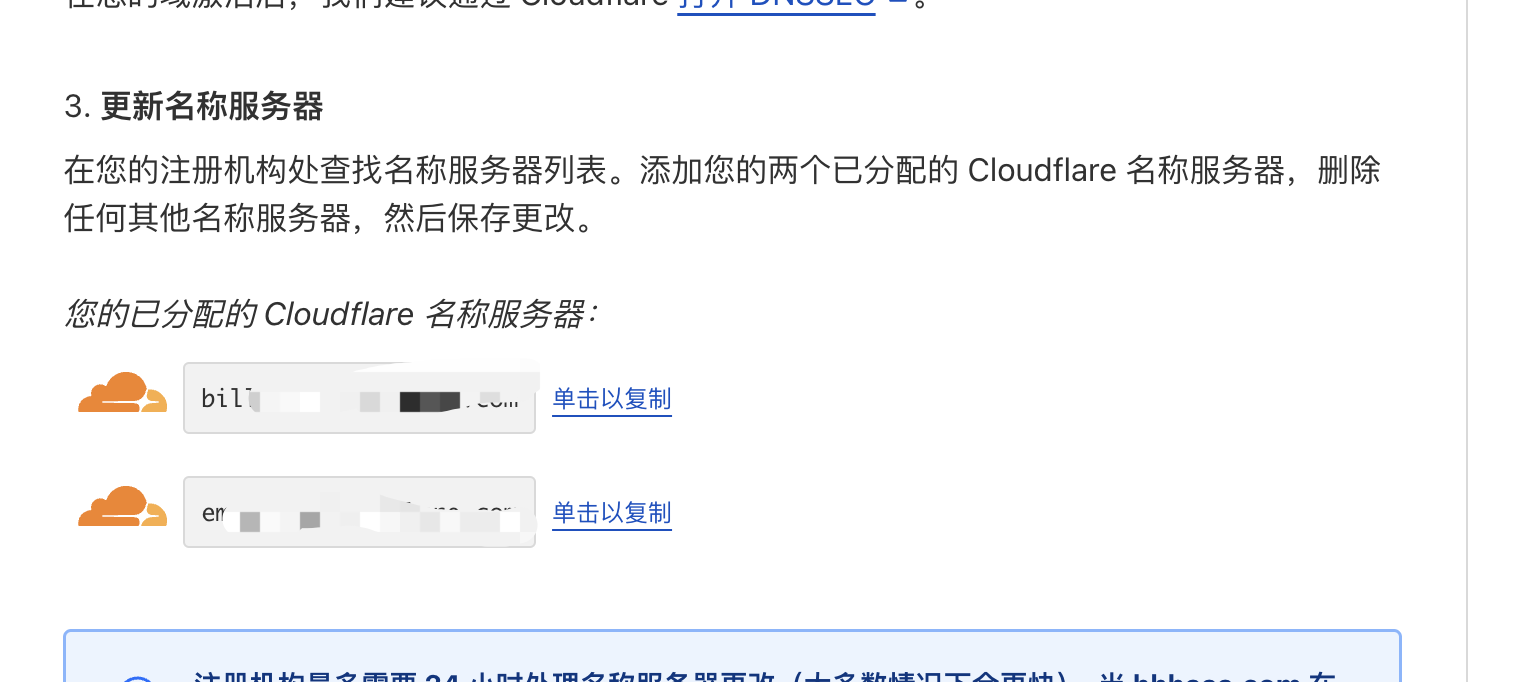
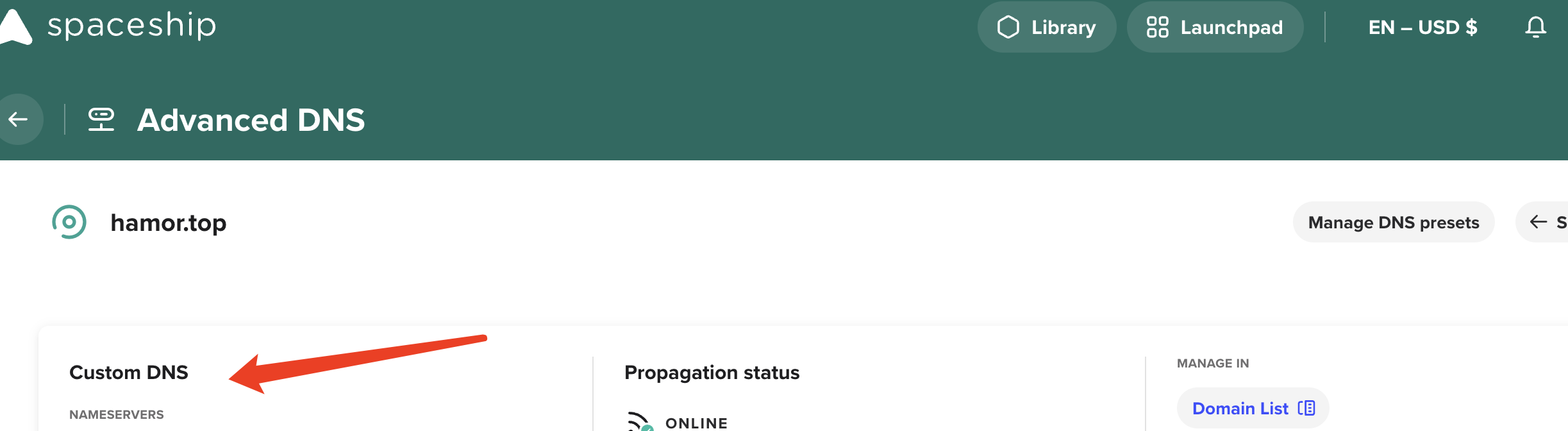
将 Cloudflare 分配的解析服务器添加的到域名注册机构网站的DNS解析记录里。

以spaceship为例,在dns管理里面添加Cloudflare分配的地址。

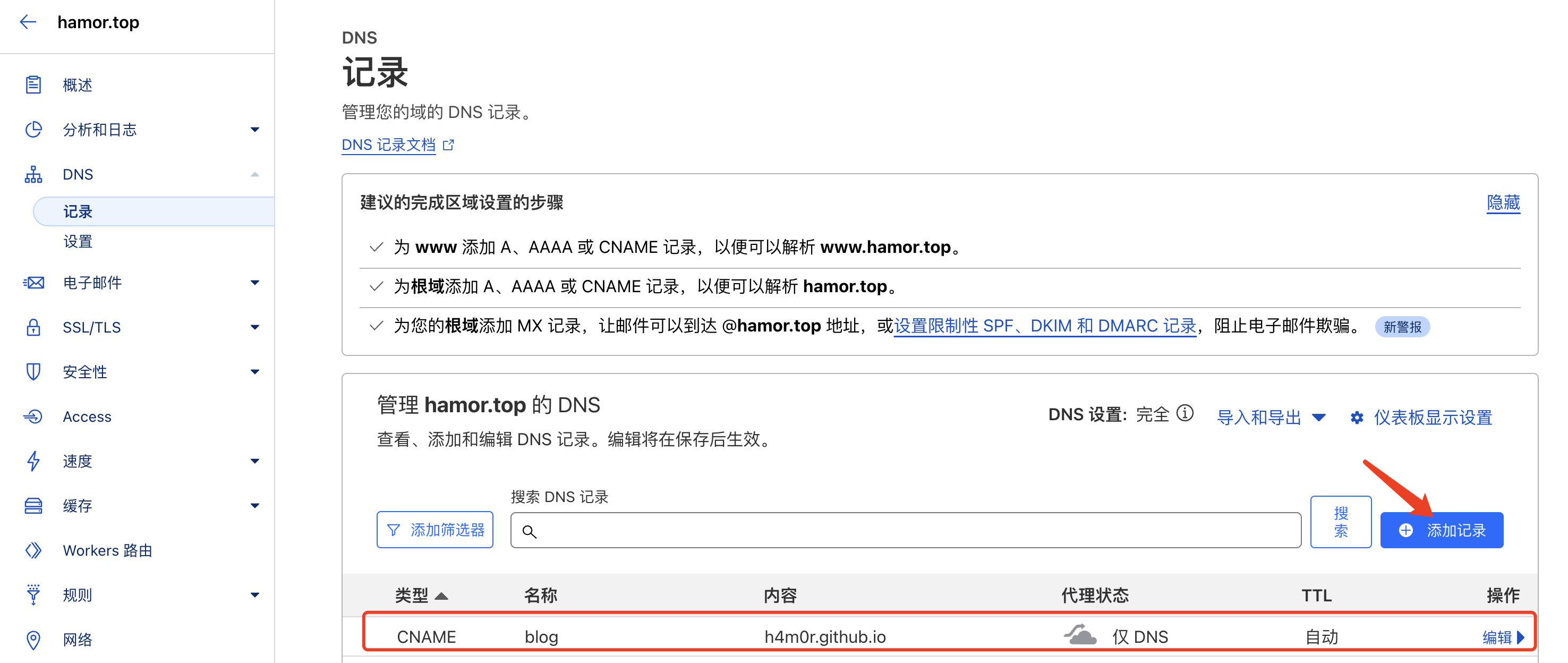
在Cloudflare里添加一条CNAME博客的dns解析记录。

2、配置dns解析记录
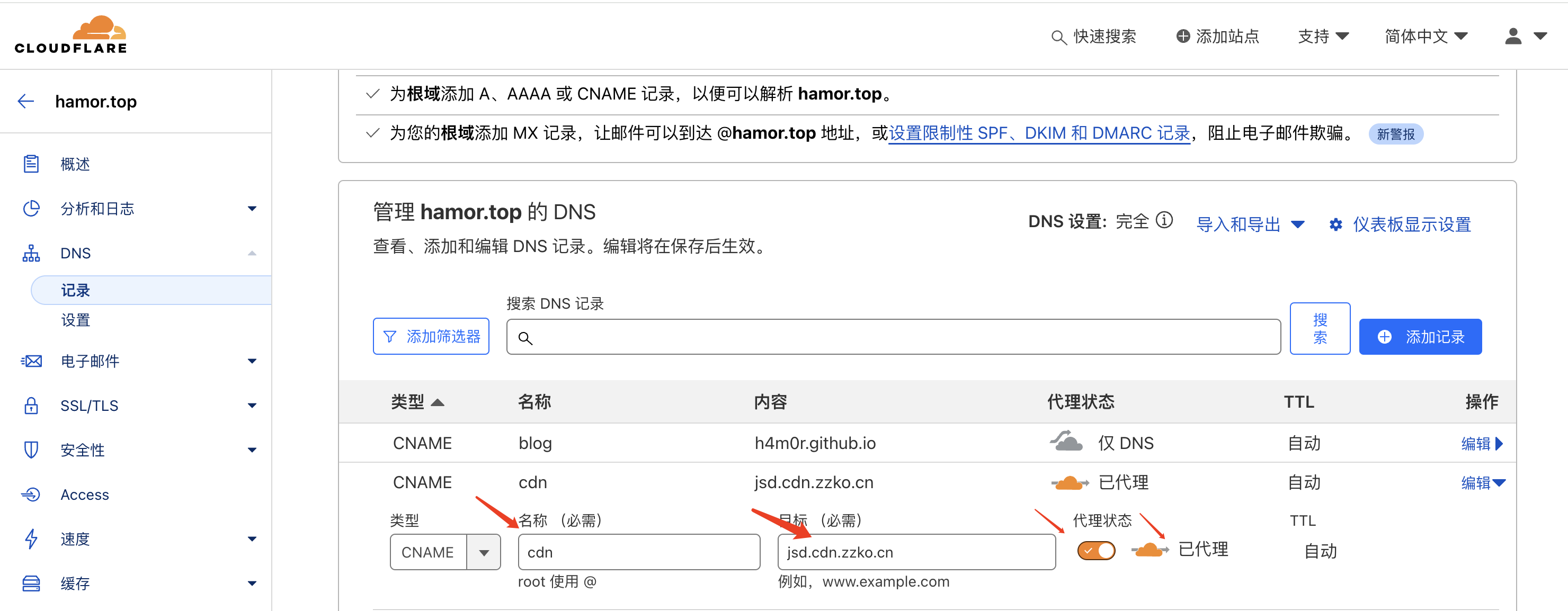
在 DNS 配置中,新增一条 CNAME 解析记录,并启用代理。 将 cdn.hamor.top 解析到了 jsd.cdn.zzko.cn,并使用 Cloudflare 代理,并点亮小云朵。

3、配置重定向规则
资源链接都使用 cdn.hamor.top,Cloudflare 在代理 cdn.hamor.top 时,判断请求来源是国内,则将 cdn.hamor.top 重定向到 jsd.cdn.zzko.cn;国外的请求则重定向到 cdn.jsdelivr.net。
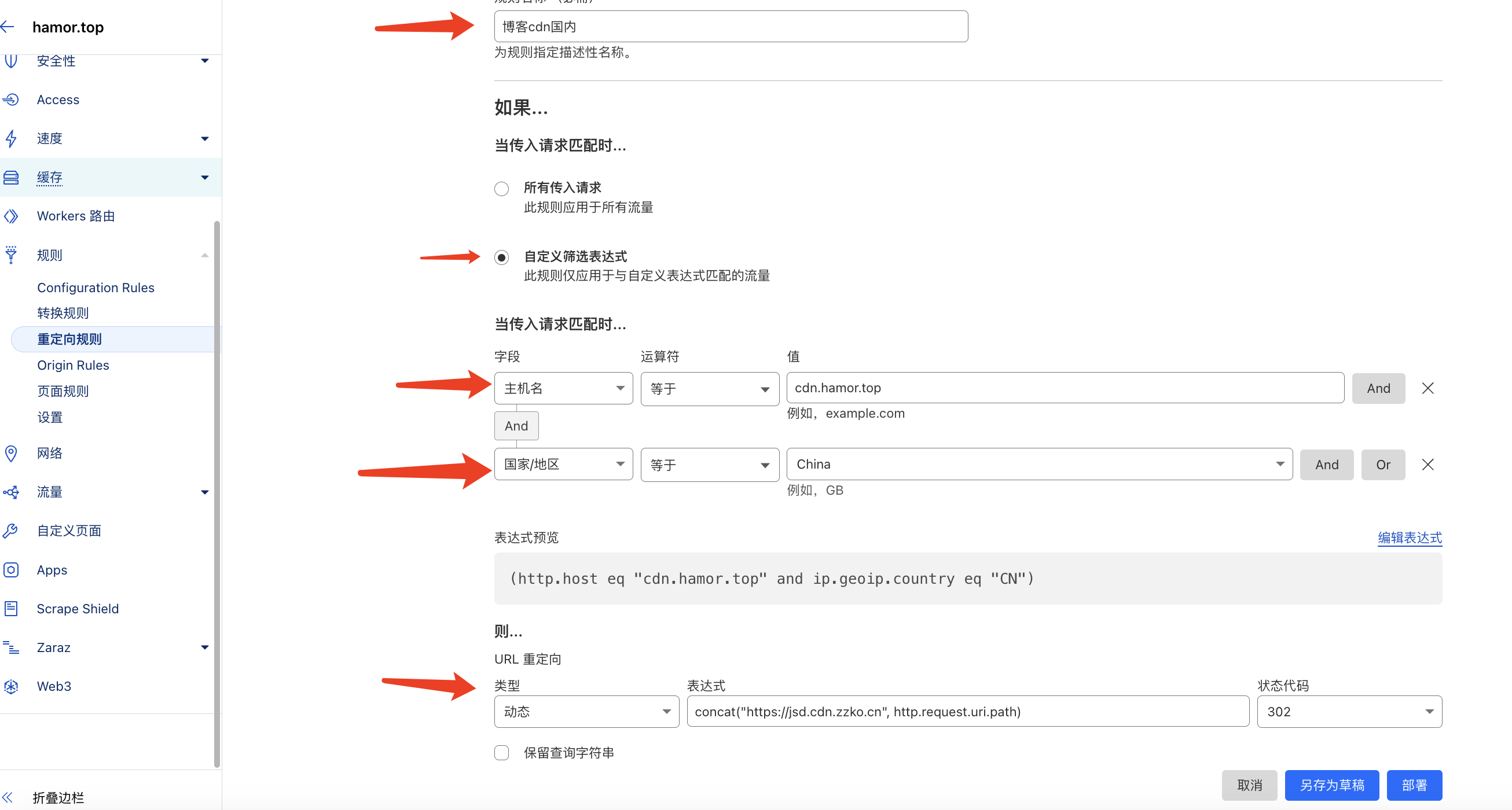
3.1 配置国内重定向规则
- 规则名称 (必需):国内,方便区分
- 自定义筛选表达式:
(http.host eq "cdn.haoyep.com" and ip.geoip.country eq "CN") - URL 重定向
- 类型:动态
- 表达式:
concat("https://jsd.cdn.zzko.cn", http.request.uri.path) - 状态代码:
302
按以下方式进行配置即可。

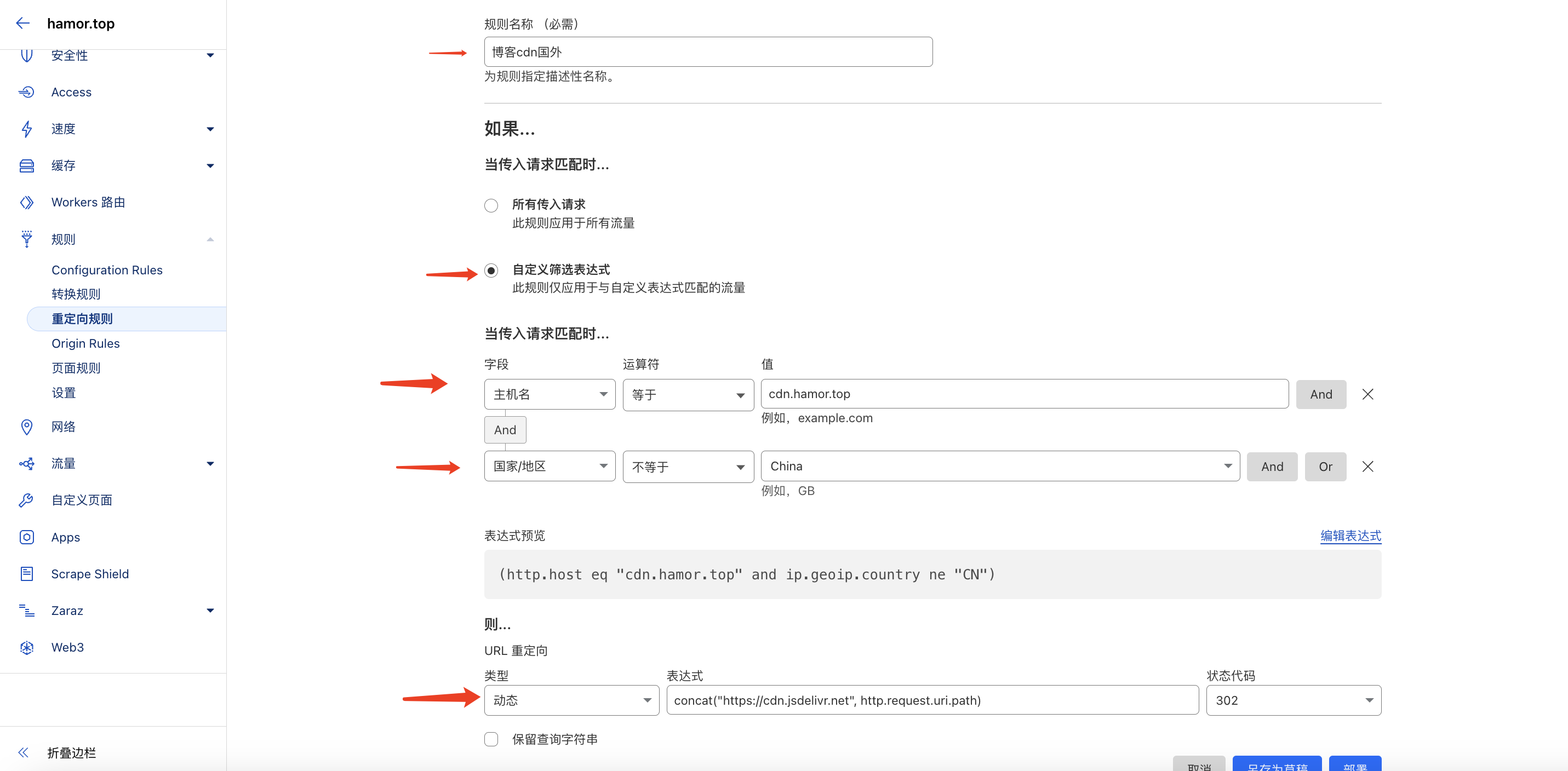
3.2 配置国外重定向规则
- 规则名称 (必需):国外,方便区分
- 自定义筛选表达式:
(http.host eq "cdn.haoyep.com" and ip.geoip.country ne "CN") - URL 重定向
- 类型:动态
- 表达式:
concat("https://cdn.jsdelivr.net", http.request.uri.path) - 状态代码:
302
按以下方式进行配置即可。

4、注意事项
HTTP 重定向状态选择302而不是301。虽然两类请求都会被 Cloudflare 缓存,但301理论上是永久跳转而302是临时跳转,因此301可能会导致长时间缓存,不利于今后修改重定向到新地址。
三、PicGo设置
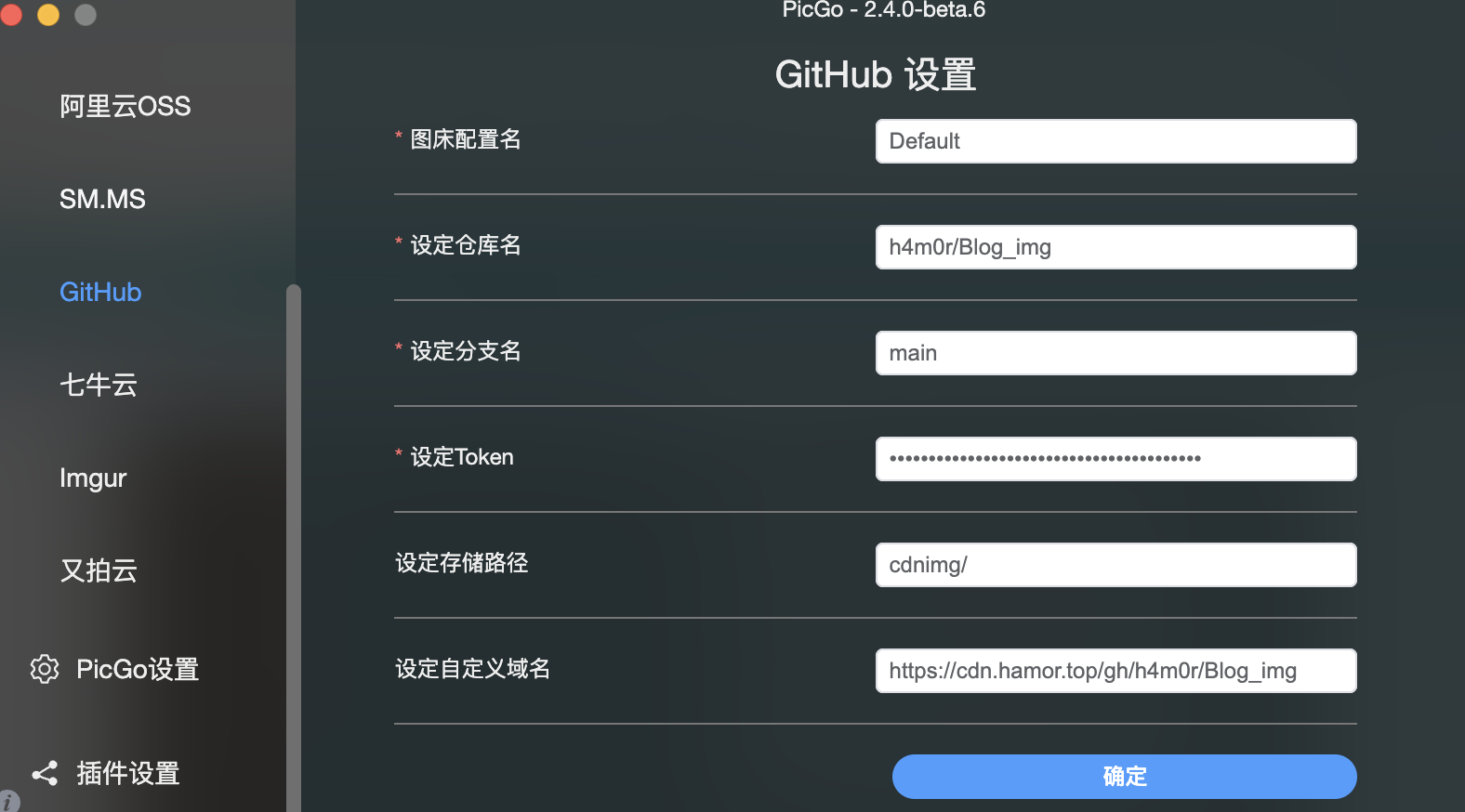
想让上传的图片自动生成 CDN 链接,还需要对PicGo进行配置,可以参考下图进行配置。

1、设定存储路径:可以不填,这里填写一个文件夹名称方便管理
2、自定义域名: 改为https://<cdn加速链接>/gh/<用户名>/<图床仓库名>,参考我的 https://cdn.hamor.top/gh/h4m0r/Blog_img 进行修改即可。



...